リクエストの作成とワイヤリング
Application Mashup (WireCloud) course @ https://fiware-academy.readthedocs.io/



Presenter Notes
リクエストの作成とワイヤリング
イントロダクション
Presenter Notes
イントロダクション
この例では、ウィジェットの観点から WireCloud の最も一般的に使用される機能を使用 する方法を学ぶ例として Weather Widget を実装します。私たちの意図は、外部サービス に AJAX リクエストをして、マッシュアップで他のウィジェットと通信できる ウィジェットを作成することです。このガイドでは、WireCloud とは関係がない、 標準の HTML, JavaScript および CSS コードに基づいた、ウィジェットのユーザ・ インターフェースの開発については説明しません。
まず最初に、この link からこの初期コードをダウンロードして ください。このコードには、基本的な HTML/スタイル・コードを含むウィジェットの 例のスケルトンが含まれています。
また、この link を使用して、Weather Underground API 用の新しい API キーを作成する必要があります。
Presenter Notes
リクエストの作成とワイヤリング
Weather Underground にリクエスト
Presenter Notes
Weather Underground にリクエスト
Weather Underground はこの目的のために Rest API を提供しています(http://www.wunderground.com/weather/api/d/docs
にドキュメントがあります) が、通常の AJAX リクエスト (XMLHttpRequest を使用)
を使ってこの API にアクセスすることはできません。正当なブラウザが JavaScript
コードに同じオリジンポリシー を適用するためのです。
WireCloud はこの問題に対処するために
MashupPlatform.http.makeRequest メソッドを提供しています。
Presenter Notes
Weather Underground にリクエスト
この API にアクセスするには、次のコードを使用します :
var getForecastByCoord = function getForecastByCoord(coord, onSuccess, onError) {
var url;
if ((typeof onSuccess !== 'function') || (typeof onError !== 'function')) {
throw new TypeError();
}
url = 'http://api.wunderground.com/api/' + API_KEY + '/conditions/forecast/q/';
url += coord.lat + ',' + coord.lon;
url += '.json';
MashupPlatform.http.makeRequest(url, {
method: 'GET',
onSuccess: function (response) {
var forecast_data;
forecast_data = JSON.parse(response.responseText);
if (forecast_data.error) {
onError();
} else {
onSuccess(forecast_data);
}
},
onError: function () {
onError();
}
});
};
getForecastByCoord 関数は Weather Underground に割り当てられたリクエストを
行い、その結果を onSuccess コールバックに渡します。
Presenter Notes
リクエストの作成とワイヤリング
入力エンドポイントを追加
Presenter Notes
入力エンドポイントを追加
入力エンドポイントは、ウィジェットの JavaScript コードによって使用される前に、
ウィジェット・テンプレート内で宣言する必要があります。そのためには、config.xml
を開き、wiring セクションに inputendpoint 要素を追加してください。
最終結果は次のようになります :
...
<wiring>
<inputendpoint
name="coord"
type="text"
label="Show forecast by coord"
description="Shows the weather forecast for a given location (a latitude longitude coordinate)."
friendcode="location"
/>
</wiring>
...
Presenter Notes
入力エンドポイントを追加
入力エンドポイント・メタデータ
name属性は Javascript API を使うときに入力エンドポイントを参照するのに 使われますtype属性はこの入力エンドポイントが受け付けるデータの種類を定義します。 現時点では "text" (文字列) のみがサポートされています。label属性は主に ワイヤリング・エディタで使用され、エンドユーザが 入力エンドポイントを知るための正式な名前になります。 また、この属性は翻訳できますが、name 属性は翻訳できませんdescription属性は、イベントが入力エンドポイントに到着した場合に 何が起こるのかについての説明をエンドユーザに提供するために使用されます。 ユーザはウィジェットとオペレータのワイヤリング方法を決定するためにこの情報を 必要とするため、この説明はワイヤリング・プロセスにとって非常に重要ですfriendcodeは基本的な推奨のワイヤリングを提供するために、 ワイヤリング・エディタによって使用されます。この場合、出力コードの エンドポイントから "location" のフレンドコードで作成されたデータを受け入れる ことを宣言しています。このデータの形式は、経度 (longitude) と緯度 (latitude) をコンマで区切ったストリングです
Presenter Notes
入力エンドポイントを追加
これは、RDF (turtle) を使用するときに入力エンドポイントを宣言する方法です :
...
wire:hasPlatformWiring [ a <http://WireCloud.conwet.fi.upm.es/ns/widget#PlatformWiring>;
wire:hasInputEndpoint [ a <http://wirecloud.conwet.fi.upm.es/ns/widget#InputEndpoint>;
rdfs:label "Show forecast by coord";
dcterms:description "Shows the weather forecast for a given location (a latitude longitude coordinate).";
dcterms:title "coord";
wire:friendcode "location";
wire:type "text" ] ];
...
Presenter Notes
入力エンドポイントを追加
ウィジェット・テンプレートで入力エンドポイントを宣言したら、
MashupPlatform.wiring.registerCallback メソッドを
使用してこのエンドポイントのコールバックを登録できます。入力エンドポイントを
登録することに加えて、それを使用する前にイベントデータを処理し、
与えられた場所の予測データが要求されていることをユーザに通知する必要があります。
Presenter Notes
入力エンドポイントを追加
これは、次のコードを使用して実現できます :
var searchByCoordListener = function searchByCoordListener(event_data) {
var tmp, coord;
tmp = event_data.split(',');
coord = {
lat: tmp[1],
lon: tmp[0]
};
startLoadingAnimation();
getForecastByCoord(coord, function (forecast_data) {
updateWeatherForecast(forecast_data);
stopLoadingAnimation();
}, function () {
clearWeatherForecast();
stopLoadingAnimation();
});
};
MashupPlatform.wiring.registerCallback("coord", searchByCoordListener);
Presenter Notes
リクエストの作成とワイヤリング
出力エンドポイントを追加
Presenter Notes
出力エンドポイントを追加
入力エンドポイントで行ったように、Weather ウィジェットの説明で 新しい出力エンドポイントを宣言する必要があります。 これを追加した後の Wiring セクションの最終結果です :
...
<wiring>
<inputendpoint name="coord" type="text" label="Show forecast by coord" description="Shows the weather forecast for a given location (a latitude longitude coordinate)." friendcode="location"/>
<outputendpoint
name="location_coord"
type="text"
label="Forecast location"
description="This event is launched when the user clicks on the location name of current forecast."
friendcode="location"
/>
</wiring>
...
Presenter Notes
出力エンドポイントを追加
出力エンドポイントメタデータ
name属性は、 Javascript API を使うときに出力エンドポイントを参照するのに 使われますtype属性は、この出力エンドポイントが生成しようとしているデータのタイプを 定義します。現在は "text" (文字列) のみがサポートされていますlabel属性は主にワイヤリング・エディタで使用され、エンドユーザが 出力エンドポイントを知るための正式名称となります。 また、この属性は翻訳できますが、name 属性は翻訳できませんdescription属性は、リソース (この場合はウィジェット) がこのエンドポイントを 通してイベントを送信しようとしている条件を記述するために使用されます。 この説明は、この出力エンドポイントを離れるイベントによって使用されるデータ構造 に関する詳細を提供するのにも適した場所です。ユーザがウィジェットとオペレータを どのようにワイヤリングするかを決定するためにこの情報を必要とするため、 この記述はワイヤリング・プロセスにとって非常に重要ですfriendcodeは基本的な推奨ワイヤリングを提供するために、ワイヤリング・ エディタによって使用されます。この場合、friendcode "location" に合わせてデータを送信することを宣言しています
Presenter Notes
出力エンドポイントを追加
これは、RDF (turtle) を使用しているときに出力エンドポイントを宣言する方法です :
...
wire:hasPlatformWiring [ a <http://wirecloud.conwet.fi.upm.es/ns/widget#PlatformWiring>;
wire:hasInputEndpoint [ a <http://wirecloud.conwet.fi.upm.es/ns/widget#InputEndpoint>;
rdfs:label "Show forecast by coord";
dcterms:description "Shows the weather forecast for a given location (a latitude longitude coordinate).";
dcterms:title "coord";
wire:friendcode "location";
wire:type "text" ] ];
wire:hasOutputEndpoint [ a <http://wirecloud.conwet.fi.upm.es/ns/widget#OutputEndpoint>;
rdfs:label "Forecast location";
dcterms:description "This event is launched when the user clicks on the location name of current forecast.";
dcterms:title "location_coord";
wire:friendcode "location";
wire:type "text" ];
...
Presenter Notes
出力エンドポイントを追加
ウィジェットの説明に出力エンドポイントを追加した後、
MashupPlatform.wiring.pushEvent
メソッドを使用し、それを通してデータを送信できます。
次のコードは、現在の天気予報の場所を送信する場所のタイトルに
イベント・リスナを追加します :
document.getElementById('title').onclick = function (event) {
var long, lat;
long = forecast_data.current_observation.display_location.longitude;
lat = forecast_data.current_observation.display_location.latitude;
MashupPlatform.wiring.pushEvent('location_coord', long + ',' + lat);
};
Presenter Notes
リクエストの作成とワイヤリング
ウィジェットをテスト
Presenter Notes
ウィジェットをテスト
Weather ウィジェットを実装したので、期待通りに機能することテストします。 新しく作成した Weather ウィジェットと互換性があるはずのウィジェットの1つは "Web Map Service" ウィジェットなので私たちのウィジェットをテストする方法は 両方のウィジェットで新しいワークショップを作成することです。
Web Map Service ウィジェットは、この リンク からダウンロードできます。
Presenter Notes
ウィジェットをテスト
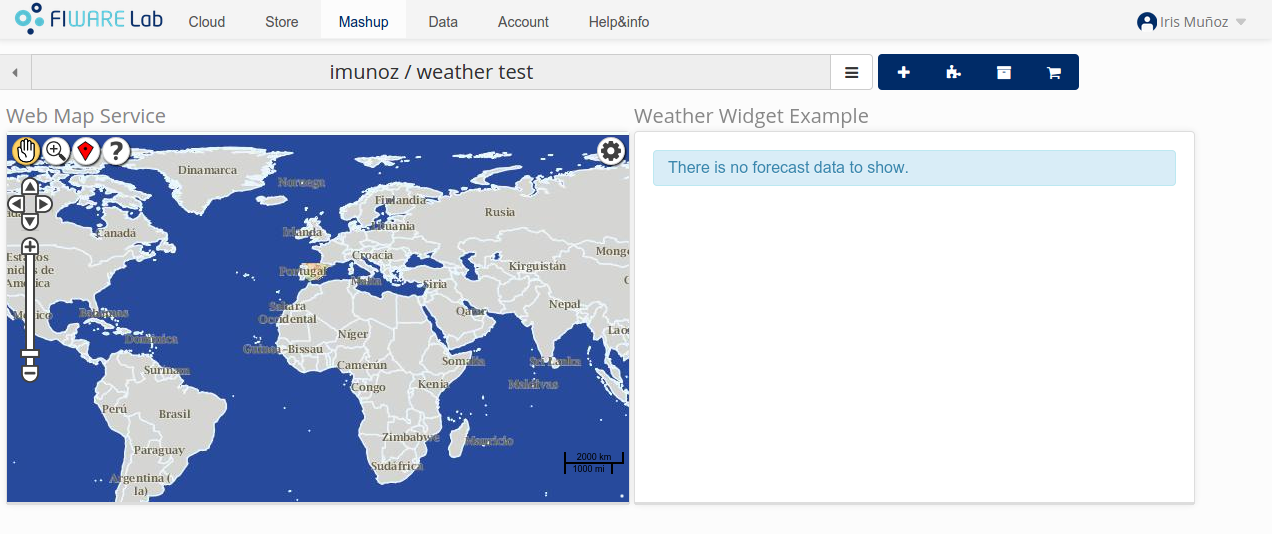
これは、両方のウィジェットがあるワークスペースのスクリーンショットです :

Presenter Notes
ウィジェットをテスト
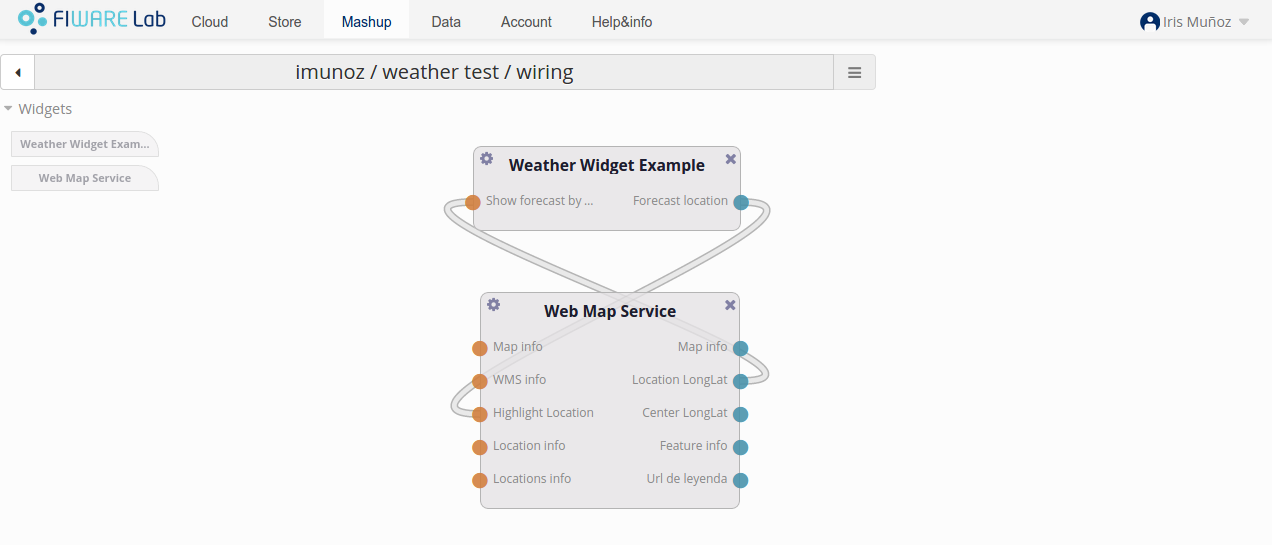
そして、それらをどのようにワイヤリングするか :

Presenter Notes
ウィジェットをテスト
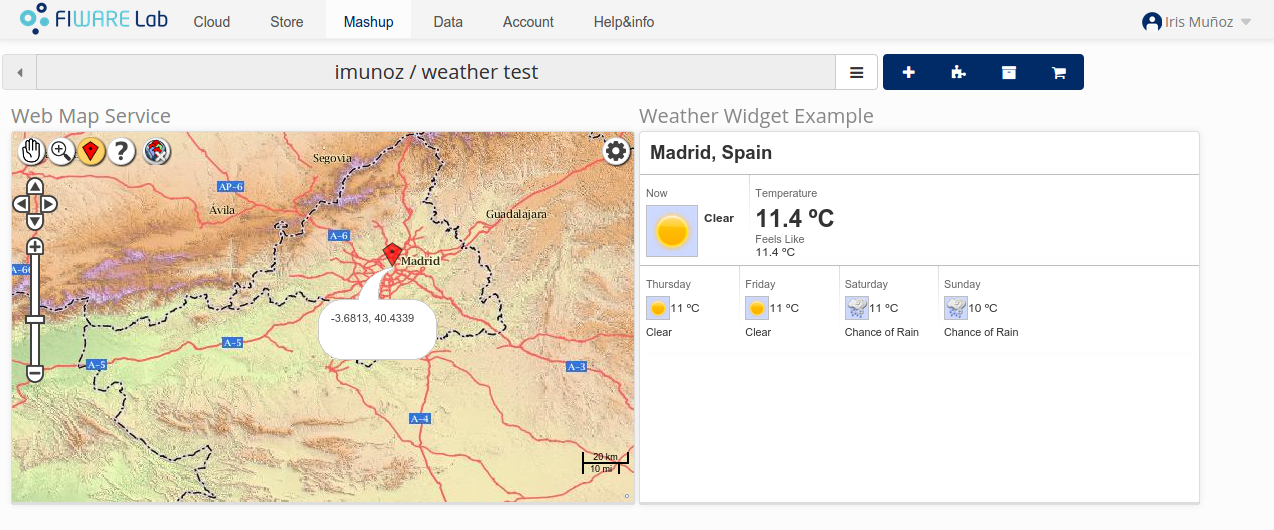
ダッシュボードに戻って地図の任意の場所をクリックします。Weather ウィジェットが 更新され、これに似たものが表示されるはずです :

Presenter Notes
ウィジェットをテスト
また、ウィジェットからのイベントの送信が正しく機能していることをテストする必要が あります。そのため、マップのビューポートを世界の別の場所に移動し、Weather ウィジェットのスクリーンショットの場所のタイトルをクリックします (スクリーンショットの "Horndon on the Hill, United kingdom")。 Web Map Service ウィジェットを使用して他の場所にアクセスし、ロケーションのタイトルを クリックして、Web Map Service が天気予報のロケーションに戻るかどうかを 確認します。
Presenter Notes