インストール¶
- ご使用のプラットフォーム用 の "Eclipse IDE for Java EE Developers" パッケージの最新バージョンを Eclipse のダウンロード・セクションからダウンロードします
- FIWARE PPP Public Files 領域 から WireCloud IDE プラグインをダウンロードします
-
WireCloud IDE プラグインをインストールします :
-
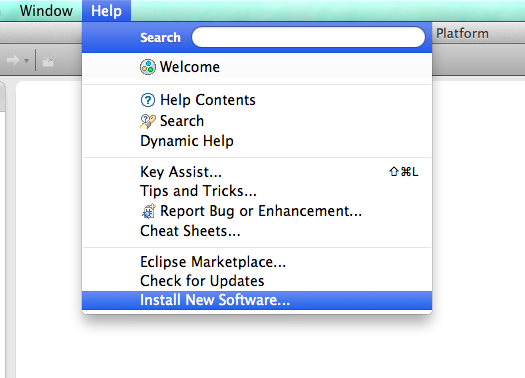
Help -> Install New Software...

-
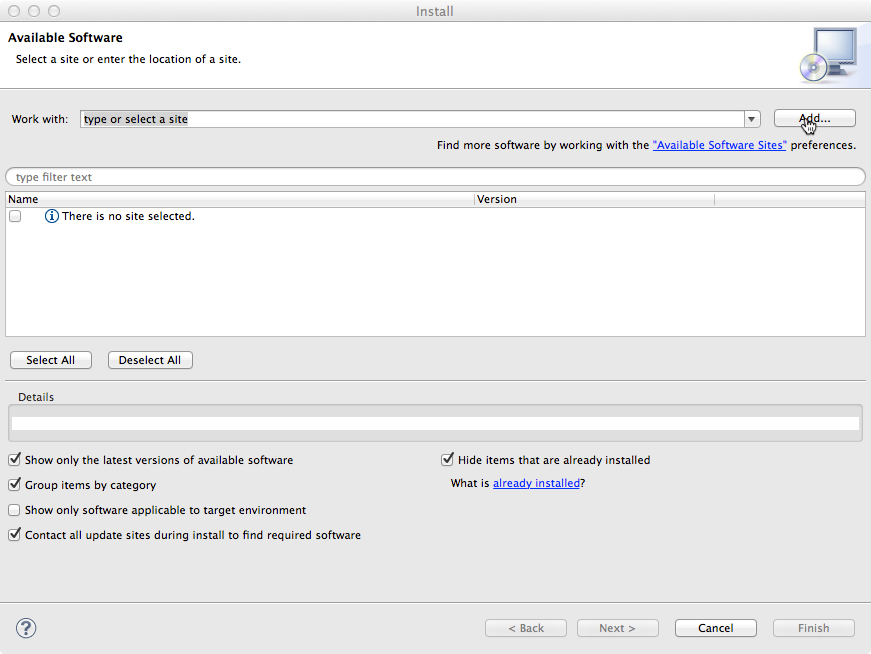
Add ボタンを使用して新しいリポジトリを追加します

-
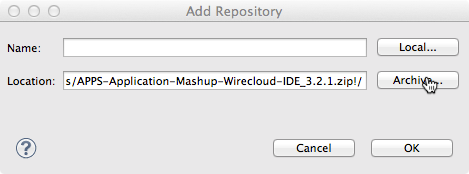
Archive をクリックし、前の手順でダウンロードした WireCloud IDE プラグイン・ファイルを選択します

-
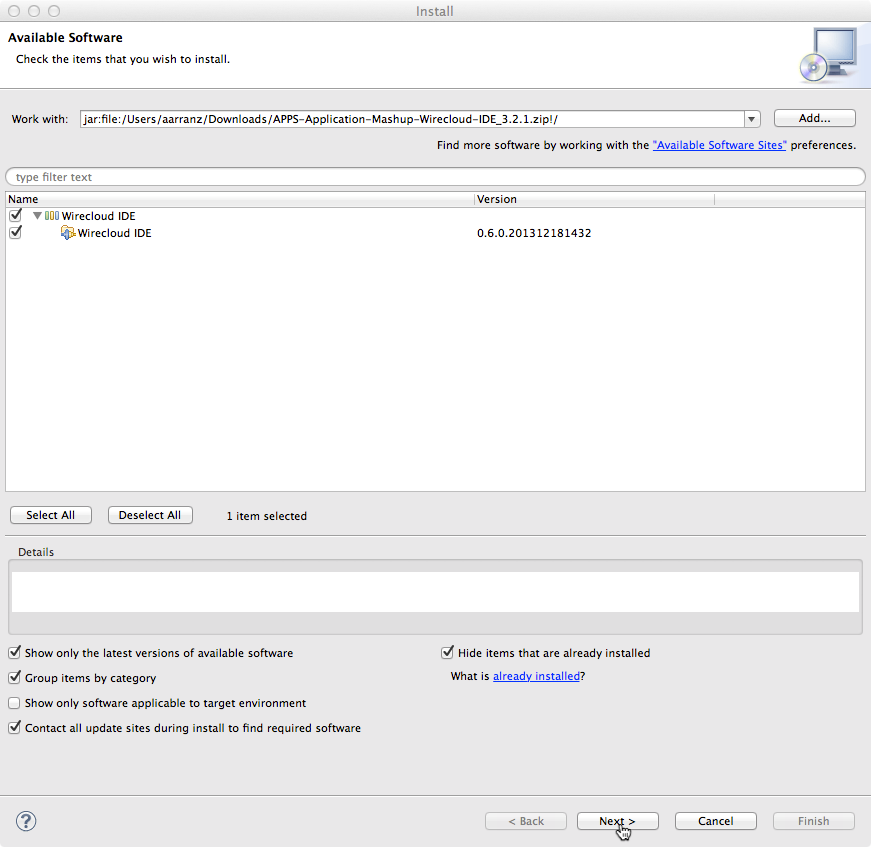
WireCloud IDE entry を選択します

-
Next をクリックし、ウィザードを完了します
-
WireCloud サーバの追加¶
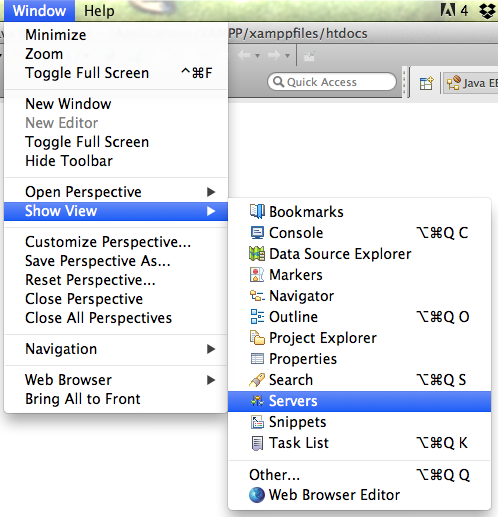
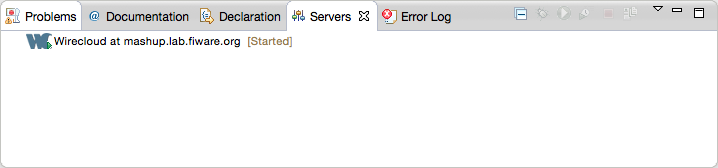
WireCloud IDE は、Widget/Operator プロジェクトを WireCloud サーバに展開することをサポートします。WireCloud サーバは、 通常は Eclipse の開発画面の下半分にある、"Server" ビューから管理できます。このようなビューがない場合は、 Window -> Show View -> Servers から追加できます :

-
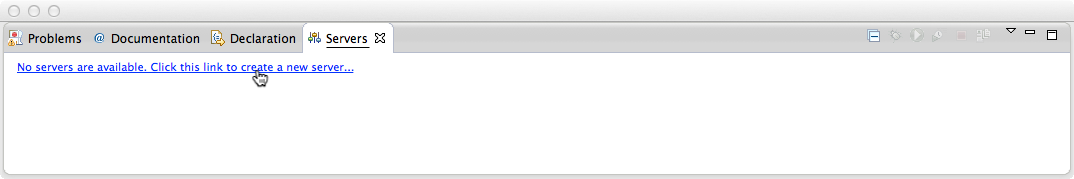
"Server" タブ内を右クリックして、New Server ダイアログを開きます :

-
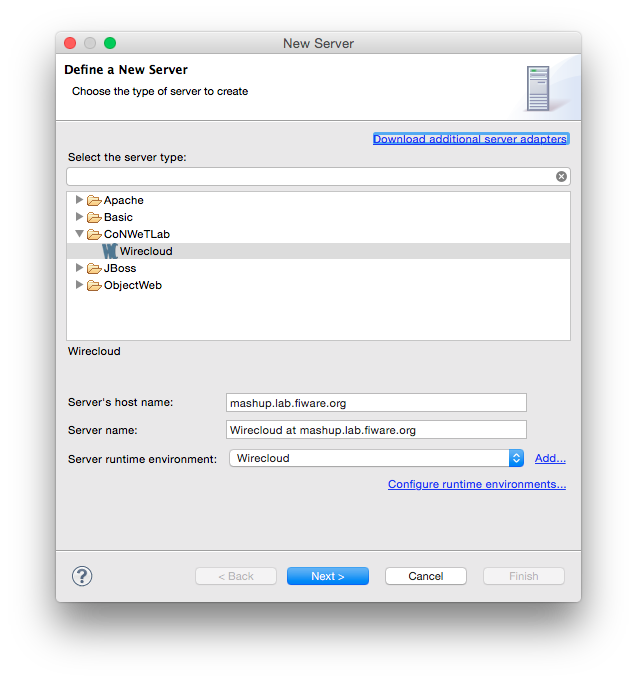
次のステップでは、定義するサーバのタイプとして、CoNWeTLab カテゴリにある、WireCloud を選択し、WireCloud が配置されているサーバのホスト名を更新して名前を付けます。この情報を入力したら、Next をクリックします :

-
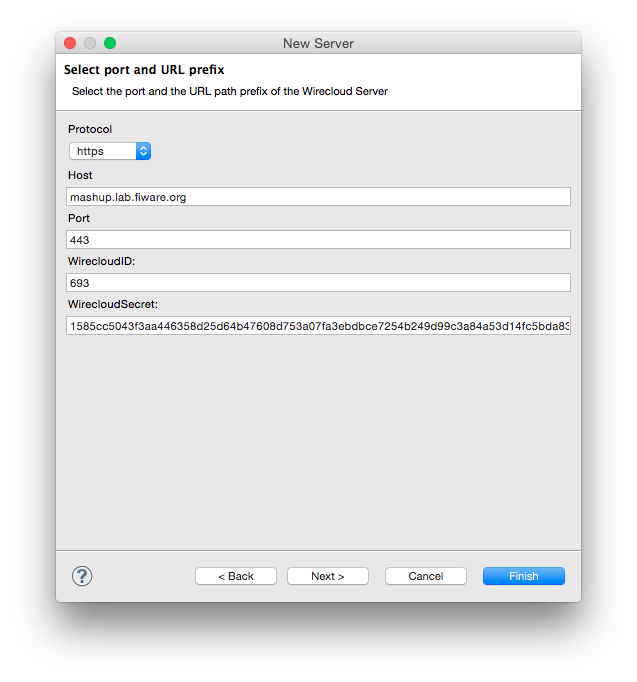
プロトコルとポートの設定を確認します。また、IdM から取得した client id と client secret を提供する必要があります。 KeyRock の User and Programmers Guide で新しい OAuth2 アプリケーションを作成する方法を参照してください。コールバック URL フィールドとして、
[WIRECLOUD_SERVER_URL]/oauth2/default_redirect_uriを使用する必要があります。Next をクリックします :
-
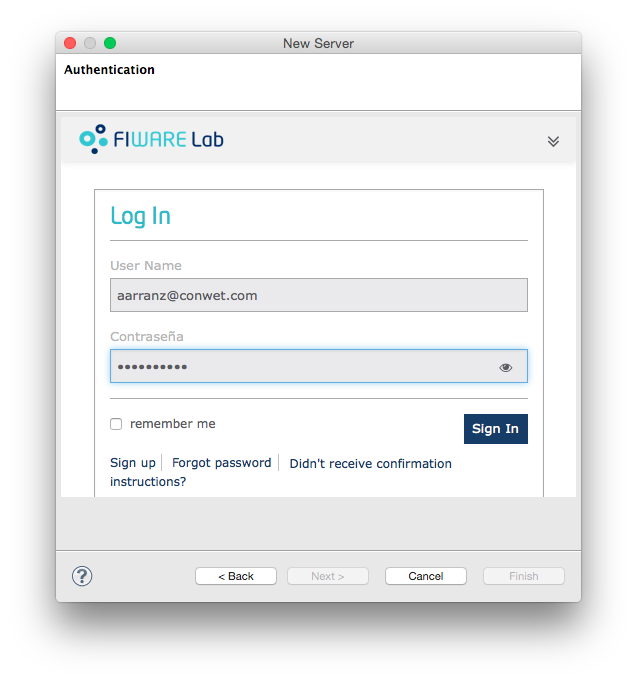
次のステップでは、WireCloud IDE がサーバにリソースをインストールとアンインストールすることを許可します。 これには、WireCloud サーバにログインする必要があります。

-
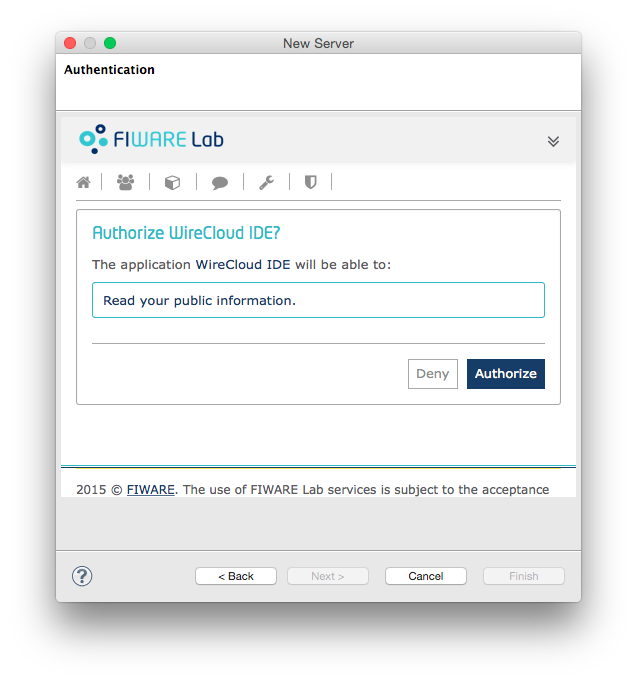
認可を確認するには :

-
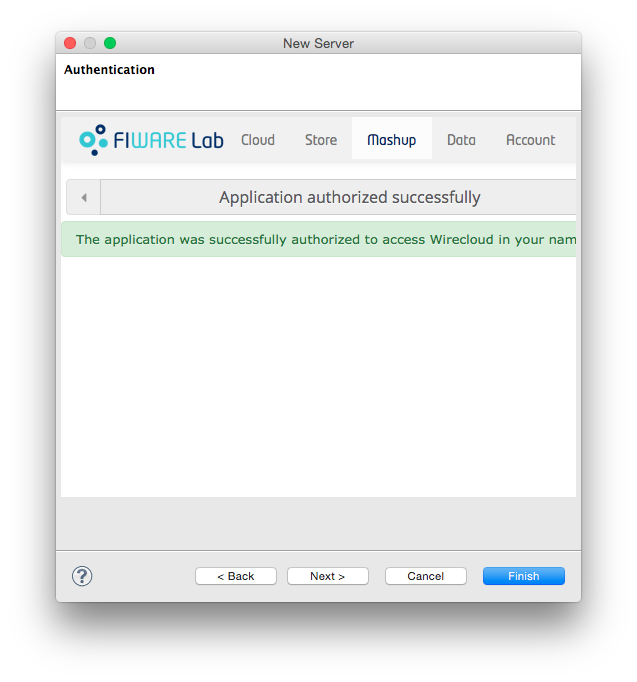
その後、確認メッセージが表示されます :

-
このステップでは、Next をクリックして最初にアップロードするプロジェクトのリストを選択するか、必要な情報がすべて 提供されたので Finish をクリックするかを選択できます。いずれの場合も、ウィザードを終了した後、新しい WireCloud サーバ が "Server" タブに表示されます :

Widget/Operator プロジェクトをゼロから作成する方法¶
-
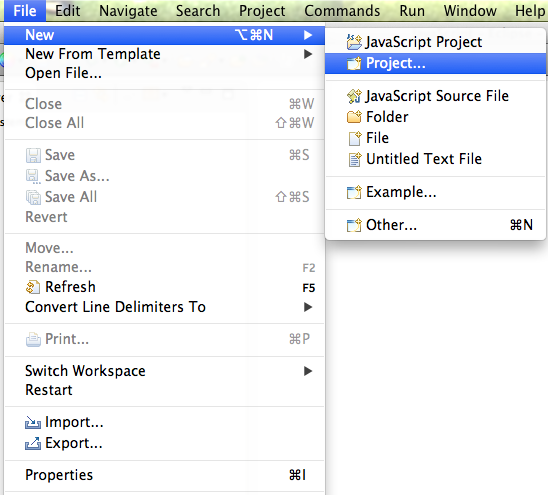
新しいプロジェクトのウィザード・ページを開きます :

-
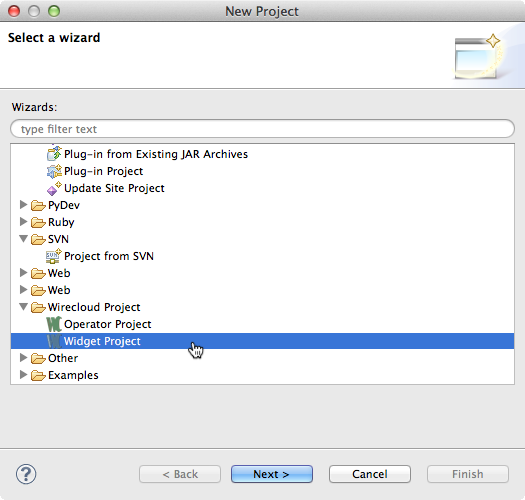
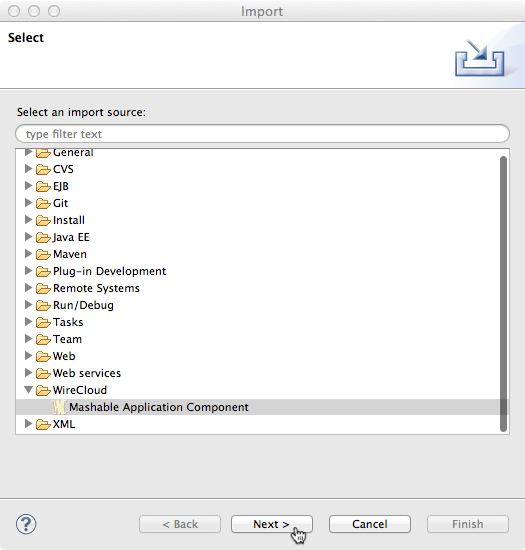
作成するリソースのタイプに応じてウィジェット/オペレータのプロジェクトを選択します。 WireCloud プロジェクト・カテゴリで見つけることができます :

-
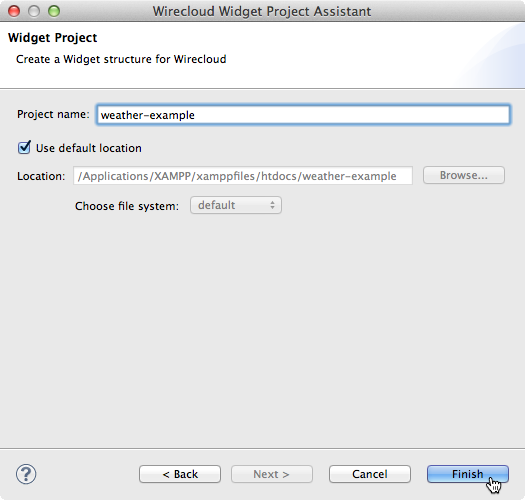
プロジェクトに名前を付け、Finish をクリックします :

プロジェクトを作成したら、Eclipse が直接提供する機能に加えて、以下の機能を取得します :
- JavaScript APIの自動補完
- ウィジェット/オペレータの説明を編集するための支援
- configure WireCloud servers からのインストールとアンインストールのサポート
チュートリアル¶
- まず、最初に、このリンクからこの初期コードをダウンロードしてください。 このコードには、基本的なHTML/スタイルコードを含むウィジェットの例のスケルトンが含まれています
-
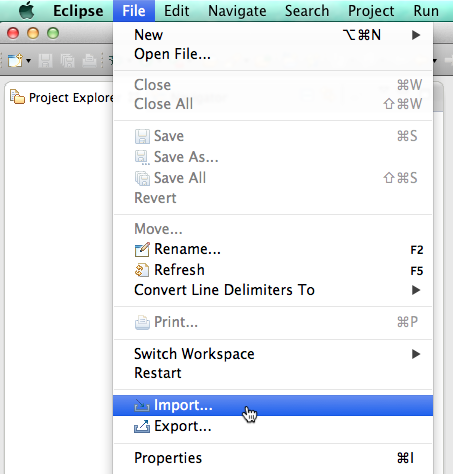
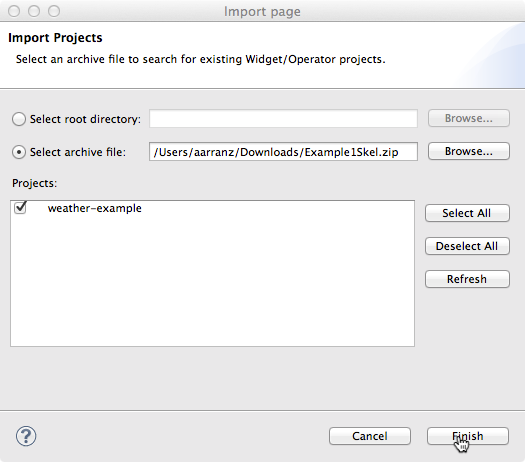
ダウンロードしたファイルをウィジェット・プロジェクトにインポートします :



-
3.1.3 に従ってください。Making requests and wiring tutorial が FIWARE Academy の WireCloud コースで利用可能です
-
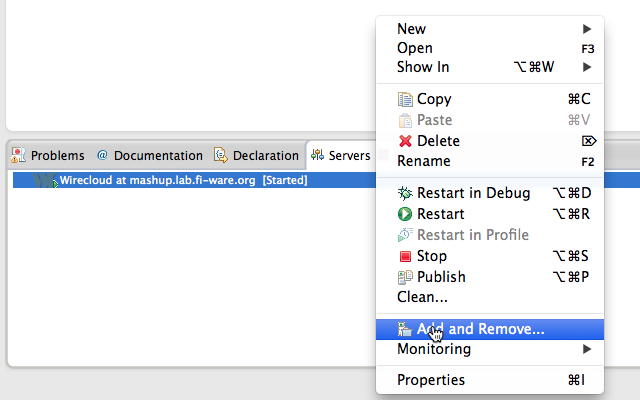
"Servers" ビューを使用して、ウィジェットを WireCloud サーバに追加します。詳細については、 "WireCloud サーバの追加" のセクションを参照してください。最初のステップは、 "Add and remove ..." ビューを開くことです :

-
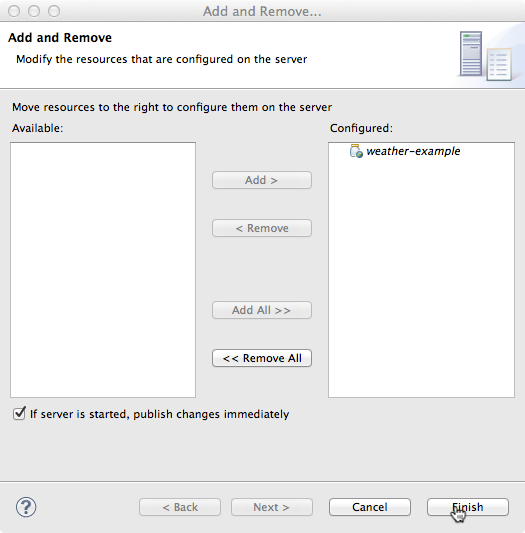
"Add and Remove"ビューを開いたら、プロジェクトを利用可能なセクションから構成済みのセクションに移動する 必要があります :

-
Finish をクリックすると、選択したサーバにウィジェットがアップロードされ、チュートリアルで説明されている手順に 従ってウィジェットをテストできます